Eh ben finalement, j’ai réussi à le programmer, ce générateur de polygones réguliers étoilés.
Après avoir publié l’article d’hier je m’en voulais d’avoir abandonné sans aboutir il y a plusieurs mois. J’ai recommencé à chercher de la documentation et des tutoriels avec d’autres mots-clés et bingo. Un tuto sur les polygones réguliers et quelques heures de tâtonnement plus loin, j’ai pu générer mes étoiles sur p5.
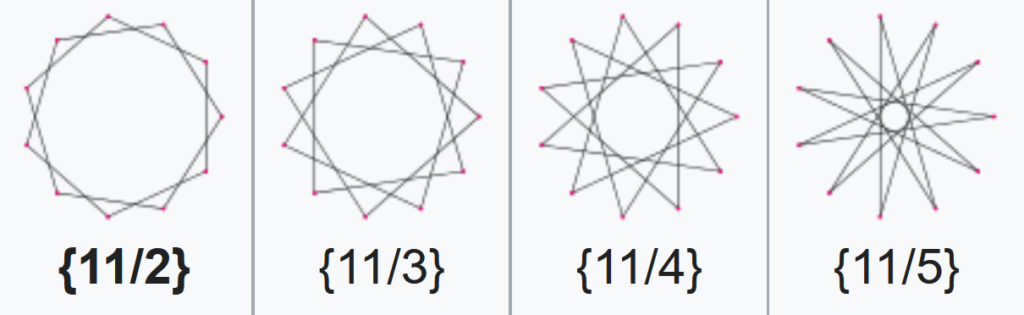
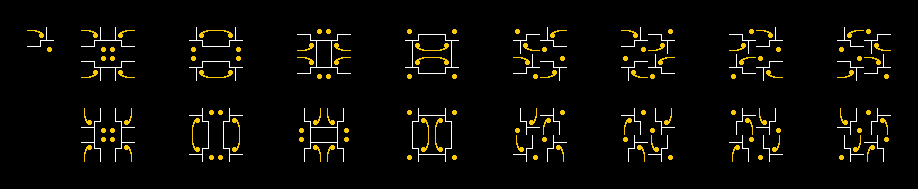
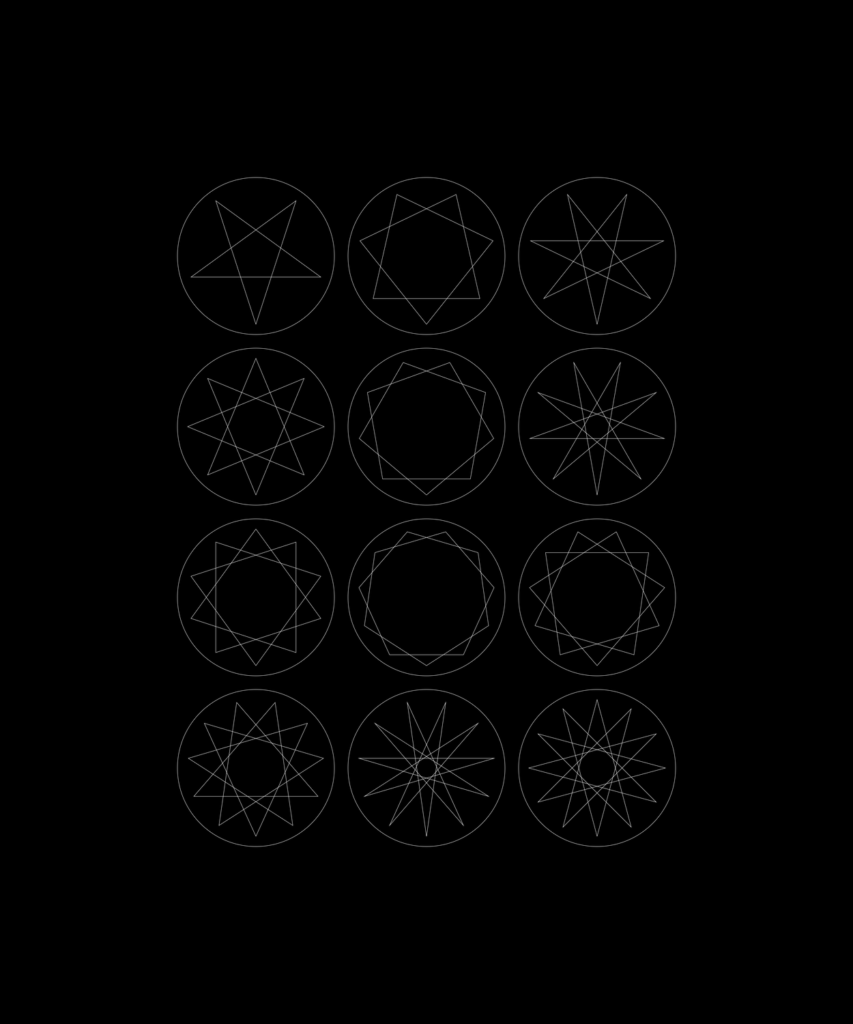
Voyez donc les 12 premiers polygones réguliers étoilés, classés de gauche à droite et de haut en bas suivant un nombre de sommets, puis un intervalle entre les sommets reliés, croissants :

Il s’agissait donc des classiques :
{5/2} {7/2} {7/3}
{8/3} {9/2} {9/4}
{10/3} {11/2} {11/3}
{11/4} {11/5} {12/5}
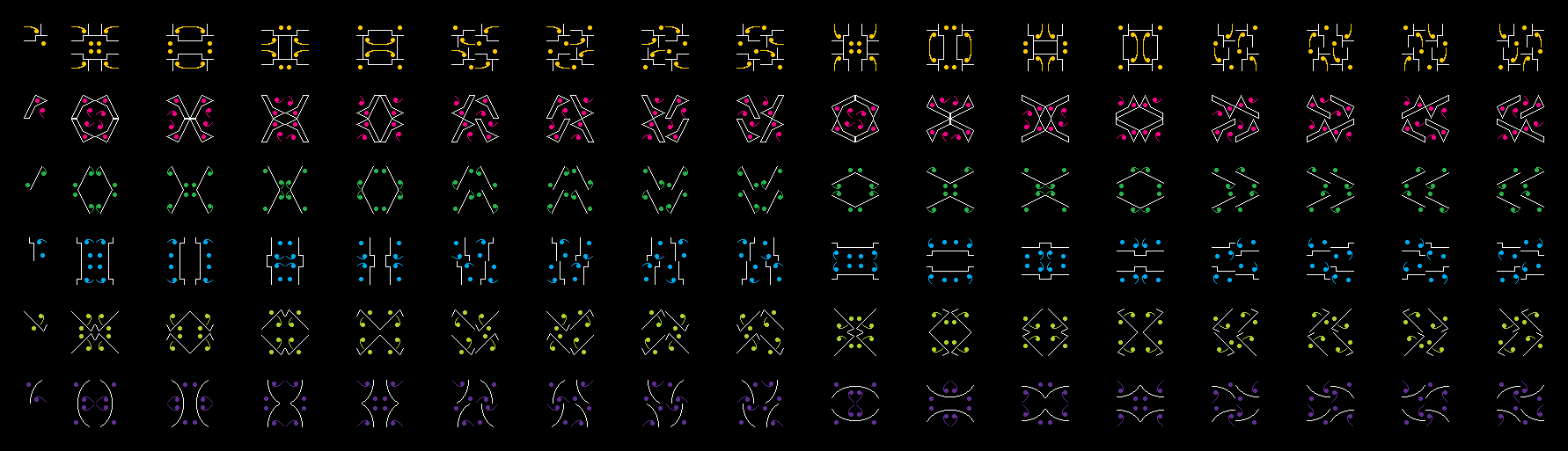
Mais si ça ne vous suffit pas, voilà les 45 premiers, qui forment des étoiles de 5 à 20 branches. Sans cercle autour. Pour pas faire joli.

Comme je le disais, chacune de ces étoiles a été générée sur p5, et voici les quelques lignes de codes qui vous permettent de les produire, n’avez qu’à copier tout ça ici.
let larg = 500; //largeur de l'image
let haut = larg; //hauteur de l'image
let s = 12; //nombre de sommets du polygone
let p = 5; //nombre de pas (intervalles entre sommets reliés)
let r = larg/2.4; //rayon du cercle sur lequel sont les sommets du polygone
let rc = r*2.3; //rayon du cercle extérieur si utilisé
function setup() {
createCanvas(larg, haut);
noLoop();
}
function draw() {
background(0); //couleur du fond (0 à 255)
strokeWeight(2); //épaisseur du trait
stroke(255); //couleur du trait
noFill(); //pas de remplissage du polygone
sPolygone(width/2, height/2, s, p, r, PI/-2); //PI/2); si vous voulez mettre la "tête" de l'étoile en bas.
cercleExt(width/2, height/2); //commentez pour cacher le cercle extérieur
//save('s_p.png'); //dé-commentez pour sauvegarder l'image générée
}
function sPolygone(x, y, s, p, radius, rotation) {
beginShape();
for (let i=0; i<s; i++) {
vertex (x+cos((p*i)*TAU/s+rotation)*radius, y+sin((p*i)*TAU/s+rotation)*radius);
}
endShape(CLOSE);
}
function cercleExt(x, y) {
beginShape();
circle(x, y, rc);
endShape(CLOSE);
}En passant quelques heures supplémentaires dessus, on peut largement améliorer ce code à tout point de vue. Mais bon, même en l’état, ça vous laisse l’occasion de vous amuser, et le mot n’est pas trop fort, je dis bien vous amuser, à changer les valeurs des variables s et p.
Pour faire court, vous trouvez un polygone régulier étoilé à chaque fois que s et p n’ont pas d’autre facteur commun que 1 ET que p et supérieur ou égal à 2. Par exemple : s = 48 et p = 23 marchent très bien.
Il ne me reste maintenant qu’à trouver comment passer des pixels au vectoriel pour rendre ce générateur vraiment utile. Mais pas toutes les émotions d’un coup. On verra ça plus tard, peut-être.